ブログサークルというブログ運営者向けのSNSをブロガーであれば結構使用されていることと思います。ブログサークルはコミュニケーションが活発なため多数のコメントが寄せられています。ブログサークル内の記事に対するコメントを自身のブログにそのままのせてしまえるプラグインを導入してみました。

ブログサークルのコメントプラグイン使用方法
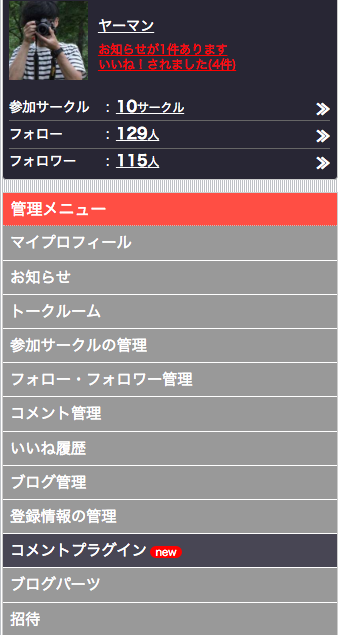
ブログサークルにログインしていると「管理メニュー」があります。

管理メニューから「コメントプラグイン」をクリックします。

するとコメントプラグイン管理画面が右側に表示されています。

複数のブログをブログサークルに登録している場合はコメントプラグインを使いたいブログを選択します。
掲載場所
「掲載場所を自動で設定」ボタンを押すと上記の表示が出ます。私はこの場所で構いませんのでそのままにしておきます。
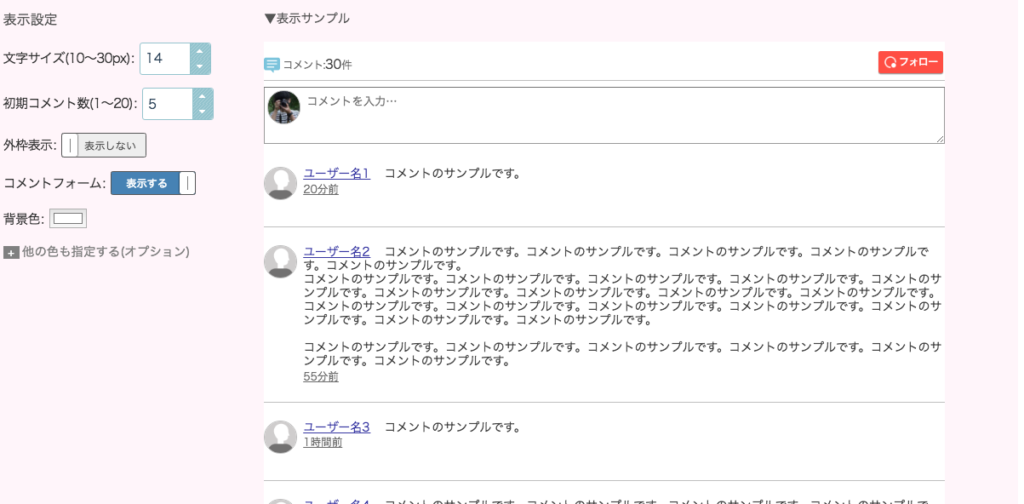
その下でコメントプラグインの表示の設定を行えます。

文字のサイズなどは自由に設定しましょう。私はデフォルトでいきます。
最後に一番下の「タグの取得」という欄のコードをコピーします。
WordPress管理画面
ワードプレスの管理画面に移ります。私はワードプレスでブログ運営しているためワードプレスの設定方法を紹介します。
テンプレートは賢威を使用しています。【賢威】
![]()

ワードプレスの設定画面の左上に「賢威の設定」というのがあります。
そこをクリックします。

下の方に行くと
</body>直前に挿入するコードという欄があるのでそこに先ほどコピーしたタグを貼り付けます。
貼り付けたら一番下の「変更を保存」をクリックしましょう。
これでワードプレス側の設定は終了です。
コメントプラグイン表示状態
コメントプラグインが実際にどのように表示されているのか確認します。

こんな感じになっています。
これは私がアドセンス審査通過時の記事です。お祝いのコメントをいただいたcello蔵様のコメントです。ありがとうございます。
はてなブログでの設定方法
はてなブログユーザーも多いと思うので、設置してみました。
ブログサークル側では「掲載場所を自動で設定」ボタンを押しても何も取得されなかったので、空欄にしておきます。
先ほど同様生成された「タグ」をコピーします。
貼り付け先
コメントということでやはり記事下だなということで、記事下にコードを打ち込みます。

右上のメニューを開きます。その中の「デザイン」という項目をクリックします。
すると左側に設定画面が出てきます。

テーマなどを選択できる画面ですね。これの「工具マーク」をクリックします。
すると

設定メニューが出てきます。
今回は「記事」という項目をクリックします。

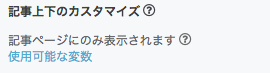
記事上下のカスタマイズの「記事上」「記事下」という入力欄に先ほどコピーした「タグ」を貼り付けます。
今回は「記事下」のほうに貼り付けます。

貼り付けたら「変更を保存」しましょう。
はてなブログの表示

「みおむ」さん!ありがたいコメントありがとうございます。
こんな感じで表示されてます。
感想
ブログのコメントって結構つかなかったりします。ですがブログサークルの記事は結構ありがたいことにコメントをいただける機会が多いです。
コメントが多く付いている記事は説得力を感じます。
ぜひみなさんブログサークルのコメントプラグイン導入しましょう!!!

